コラム - お役立ち情報
2022.08.23
Figmaとは!?システム会社の非デザイナーが利用してみた使い心地とそのメリット
Figmaとは?
皆さん「Figma」という言葉を聞いたことはありますか?
デザイナーやディレクターなどで、Webデザインに関する仕事をされている方にはおなじみだと思います。非デザイナーの方も耳にしたことがある という方もいるのではないでしょうか?
Figmaは簡単にいうとブラウザ上で動くデザインツールです。アカウントさえあって、インターネットにつながれば、どこでもデザインが出来ちゃう便利なツールです。しかも無料。
非デザイナーにとって馴染み深いPowerPoint(以下パワポ)から、デザインに関わると必ず耳にするillustrator等、様々なツールがある中で、今とても注目されているツールです。
そんなFigmaをこれまでデザイン性が課題になっていたシステム会社の非デザイナーが使ってみた結果、使い心地やメリットを本音でご紹介したいと思います。
この記事がおすすめの方
・Figmaを使いこなせるか不安
・Figmaを利用するメリットが知りたい
・Figmaが自社のやり方に合うのか気になる
思いのほか簡単?Figmaの使ってみての感想!
「Figmaってなんだか難しそう …」とは思っていませんか?
実はそうでもありません。
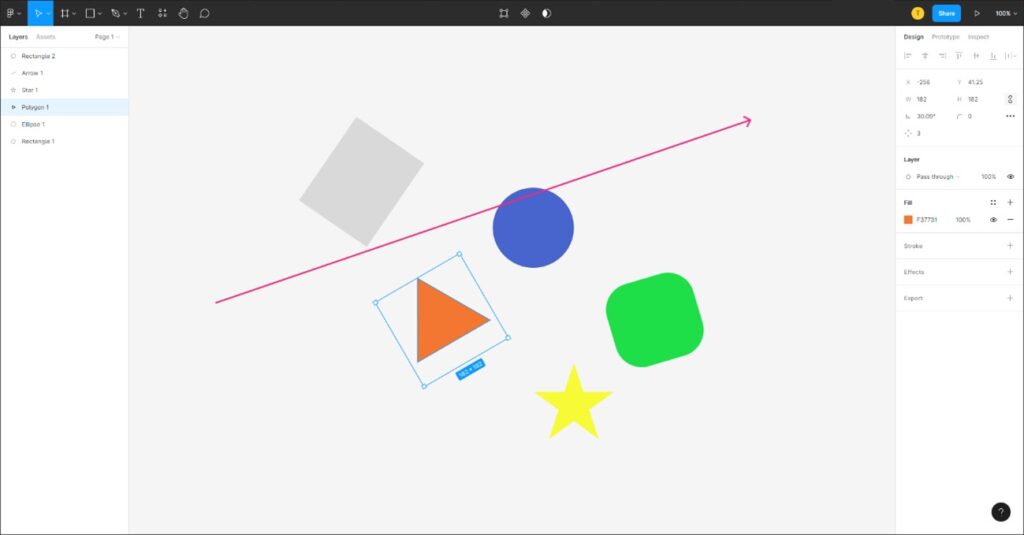
これがFigmaの画面です。

上部左右にボタンなどがあって、ややこしそうです。
が、実際に使ってみると思いの外簡単です。
パワポが使えれば、あとは直感的 に操作が可能です。日常的にパワポを使っていた方であれば2~3時間もあれば、基本的な使い方はマスターできるでしょう。
では実際の使い心地としてはというと…
筆者は主にパワポでDMや提案書を日常的に作成し、たまにillustratorを利用するなどデザイン業務を兼任していた非デザイナーですが、すぐに慣れました。
個人的にはillustratorとパワポのいいとこどりのイメージでしょうか。
Illustratorよりもパワポに近い操作方法なので、かなり使いやすいです。
更にパワポよりも画像の編集やSVGデータの編集が可能なので、「一部だけ変色したい !」みたいな場合の使い勝手もかなり良いです。
私が、illustratorよりもパワポを主に利用していたというのもありますが、非デザイナーの方にこそオススメですよ。
https://chot.design/figma-beginner/
コミュニケーション向上!Figmaのメリット!
使い勝手が良いのはご紹介しましたが、非デザイナーが使うメリットは他にもあります。
それが大きく分けて2つあります。
②同時編集ができて 、顧客へは閲覧用URLが送れる
それぞれ詳しくご紹介します。
①プロトタイプが非デザイナー、非技術者でも作れる
これは、弊社がシステム会社というのも大きいです。
請負開発の場合、提案段階で実際に動きが分かるモノを開発するのは難しいです。
これまでは開発がある程度完了してからでないと動きを顧客が確認することが出来ないため、
イメージが違う→手戻りが発生→改修費用が+αでかかる
というような悪循環でした。
しかし、技術者でなくても提案段階で、動きを把握できるプロトタイプをFigma上で作成することにより、完成品のイメージを顧客と完全に相互共有 したうえで、開発を始められるようになりました。
モノでやっている 試乗や試着、試供品の概念をFigmaで行うイメージですね。
お客さんも具体的な物に関しては指摘もしやすいので、コミュニケーションが活発になります。
プロトタイプも難しいと思いきや、画面同士をつなぐだけです。
高度な設定はなかなか難しい部分もありますが、画面遷移だけならすぐにできますよ。
Figmaのプロトタイプについてはこちら
https://chot.design/figma-beginner/9039108315c1/
②同時編集ができて 、顧客へは閲覧用URLが送れる
コロナ禍になってから、リモートでの勤務が一気に進みましたね。
Figmaがこれだけ普及したのは、リモート勤務にもマッチした利用方法が可能というのが大きな要因となっていると思います。
同じファイルをリアルタイムで複数人編集が可能で、Figma上で打ち合わせをしながら編集ができます。
パワポなどもクラウド上にアップロードすれば同じように編集が可能ですが、FigmaだとURLを共有するだけでWeb会議に近いことまで出来るので、リモート勤務でもコミュニケーションを取りながら作業ができます。
これは非デザイナーに限らずですが、更にFigmaのいいところは顧客への共有も簡単なことです。
アカウントを持っていない人でもURLさえ分かれば閲覧用ファイルにアクセスできるので、お客さんへの共有が簡単です。
わざわざ印刷したりエクスポートしたりといった手間が不要。
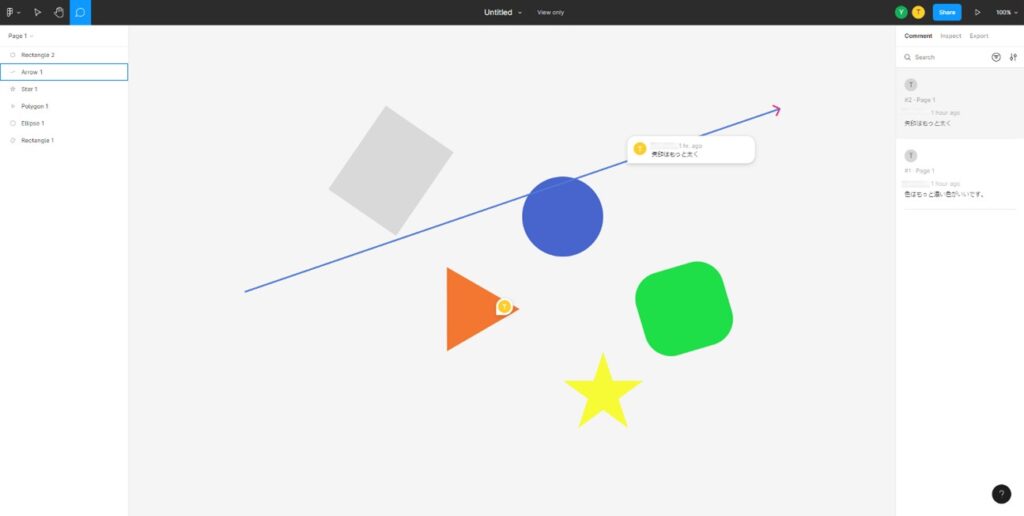
更にアカウントを作ればコメントも残せるので、顧客からの修正依頼などがファイル上に残るのでメールでのやりとりが少なくなるのも大きなメリットだと感じました。
序盤に出てきたFigma画面の閲覧用ファイルです。
どのように見えるか、ぜひ試してみてください。

https://www.figma.com/file/9maKD9RmO5EslbyVZ0jUAS/Untitled?node-id=0%3A1
まとめ
メリットは他にもあるのですが、私が感じた使い心地や大きなメリットはこんなところでしょうか。
もちろん、印刷には向かない等のデメリットもありますが、その他足りない部分に関してはプラグインと呼ばれる拡張機能をインストールすれば、さらに使い勝手・機能が大幅UPします。
※プラグインは世界中の有志が公開してくれている機能なので、見ているだけでも楽しいです。
更に、2022年7月には日本語対応されたことが発表されました!
これまで英語のみだったので、ハードルが高く感じていた方も使いやすくなったかと思います。
アカウント作成と個人で利用するのは無料なので、まずは利用してみてはいかがでしょうか?
Figma公式サイト:https://www.figma.com/
